Depois de ter aprendido a instalar a IDE do Adruino e de configurá-la para programar esp8266 vamos dar mais um passo. Vamos começar uma Introdução ao Blynk e fazer uma interface para o nosso projeto.
Eu sempre fui meio ruim de inventar IHM (Interface Homem-Máquina) nos projetos de automação industrial que participei, por sorte tenho um amigo que é muito bom nisso e me dava uma ajuda. Nos projetos envolvendo Arduino/Raspberry/Beaglebone eu sou ainda pior. Já tentei fazer com tkinter, com html+css, com pygame, enfim, com várias ferramentas que ficaram pouco portáveis, difíceis de acessar fora da minha intranet, e, sendo bem sincero, muito feias.
Eis que o Adrian me apresentou o Blynk e eu me senti assim:
Mas o que é o blynk?
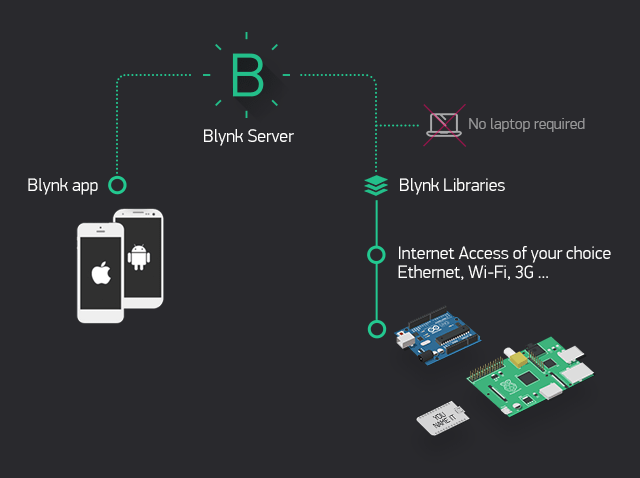
Blynk é um aplicativo para desenvolvimento de aplicações IOT. A parte que me cativou foi que, para funcionar, só é necessário um smartphone com Android ou iOS e qualquer kit de desenvolvimento compatível com Arduino (todos os tipos), esp8266, esp32, raspberry pi, beaglebone, bbc micro:bit, onion omega… a lista é longa. Ah, e não esqueça que o I de IOT é de internet, portanto, vamos precisar de uma conexão com ela tbm 😂.
Vou fazer um passo-a-passo de um led blink(pisca led), que como já falei em alguns episódios do podcast é o equivalente de kits de desenvolvimento ao “Hello, world!” de linguagens de programação, para tu veres como é fácil integrar qualquer dessas plaquinhas com o app.
Material utilizado
Nessa demonstração utilizei um smartphone com Android, um esp8266(nodeMCU) e um PC para programá-lo.
1º passo – Instalando o app Blynk no smartphone
Se tu tens um iPhone o link para baixar o app é esse: https://itunes.apple.com/us/app/blynk-iot-for-arduino-esp32/id808760481?mt=8
Para os usuários de Android o link é esse: https://play.google.com/store/apps/details?id=cc.blynk&hl=en_US
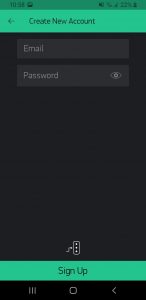
Depois de baixar e instalar, abra o app.
Eu não tenho mais facebook, portanto, cliquei em criar uma conta. O processo de criação é simples e basta cadastrar um e-mail e uma senha de acesso.
2º passo – Criando uma aplicação
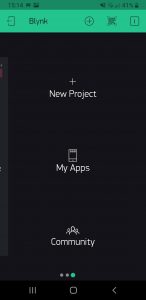
Esse passo vai criar a chave de acesso para tua aplicação. Basta clicar em “New Project”.
Em seguida basta dar um nome par ao projeto e escolher a plataforma que tu utilizarás. Aqui, por exemplo, coloquei o nome “Teste VAP” e escolhi um esp8266.
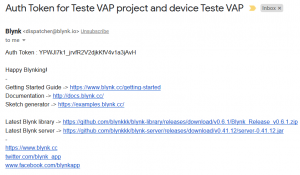
Um e-mail contendo um token(Chave de identificação unica) de acesso será enviada para seu e-mail cadastrado no passo 1.
Fique atento que pelo menos o Gmail às vezes manda esse e-mail para a caixa de spam. Copie esse token.
Observação: Tome muito cuidado e não exponha este token de maneira alguma, pois ele é o responsável por fazer a conexão entre o aplicativo e modulo. Desta maneira uma pessoa mal intencionada pode invadir e fazer um ataque ao seu Dispositivo. Imagina sua casa acendendo e apagando igual uma arvore de natal? pois é isso pode acontecer.
Aqui eu deixei o numero do token para efeito de aprendizado.
3º passo – Preparando o kit de desenvolvimento
Como escrevi no artigo do passo-a-passo para programação do esp8266 utilizando a IDE do arduino, eu gosto muito do nodeMCU porque ele já tem acesso wi-fi por padrão e por isso utilizei essa plaquinha, porém, esse passo é semelhante para todo hardware compatível com o blynk. Vamos preparar o kit de nossa escolha para interagir com o app que instalamos no smartphone. Para isso, basta ir no endereço:
e escolher a plataforma e o método de conexão com a internet, em seguida cole aquele token de acesso que tu recebeste por email.
Dos exemplos listados eu peguei o mais simples que é o “Blynk Blink”. Ele será suficiente para nosso exemplo. Copie esse código.
Antes de colar esse código no editor vamos apenas instalar uma biblioteca. Abra a IDE do arduino, clique em “Ferramentas > Gerenciador de bibliotecas…” e procure por “blynk”. Instale a versão criada por Volodymyr Shymanskyy e feche o gerenciador.
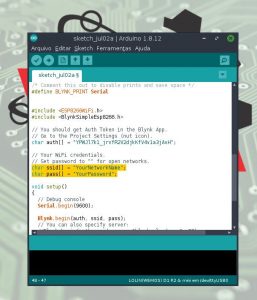
Cole aquele código gerado pela página do blynk no editor. As únicas coisas que tu terás que modificar nesse código é o SSID e senha para que o esp acesse teu roteador.
Compile e suba o programa para sua plaquinha.
4º passo – Voltando para o Blynk
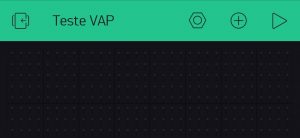
Abra o app no teu smartphone. No topo do projeto existem 4 botões. O primeiro fica à esquerda do nome do projeto e serve para voltar para a tela inicial (do passo 2).
O segundo botão é um hexágono, como se fosse uma porca. Nele tu poderás mudar o nome do projeto, enviar novamente o token, mudar o tema de claro para escuro (e vice-versa) e modificar algumas funções relacionadas a apresentação do projeto.
O terceiro botão é o que vamos utilizar agora. É um + em uma circunferência e ele serve para adicionar um item no projeto. Esses itens são botões, mostradores, sliders…
Com o tempo vamos desbravando cada um desses itens. Como esse passo-a-passo é só para começarmos, vamos utilizar um botão simples (o primeiro item da lista). Note que cada item tem um “preço”. O botão simples, por exemplo, custa 200 e esse valor é retirado do teu saldo de energia(Quando você faz o cadastro você ganha uma quantidade de energia para fazer seu projeto, caso queira mais energia você pode comprar o que os ajuda a manter o projeto gratuito).
Clique no botão e tu terás acesso aos seguintes parâmetros:
Na parte “input” clique em PIN para selecionar qual pino de GPIO tu usarás.
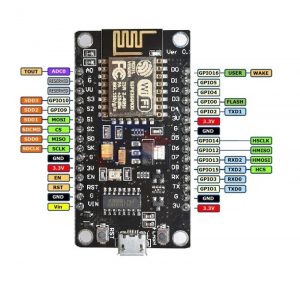
Existem três tipos de pinos. Os digitais são saídas que terão valor verdadeiro ou falso e estão associados aos pinos físicos da plaquinha que utilizaremos. Os analógicos também, mas limitados àqueles pinos com saída PWM. No caso do Arduino é mais direto, o pino 1 é referente ao GPIO 1, o 2 ao GPIO 2 e assim por diante. No caso do esp tem uma pequena discrepância. Como estrou utilizando um Lolin V3 a pinagem é essa (nas minhas experiências só encotrei essa discrepância no esp):
Como coloquei o led no pino D0, no blynk eu seleciono o GPIO 16.
Os pinos virtuais vou deixar para abordar com mais calma no próximo artigo, combinado?
Clique na seta para a esquerda para voltar para o projeto e clique no símbolo de “play” (o botão mais à direita próximo ao nome do projeto) e está pronto.
Sim, é só isso.
Agora é só clicar no botão do projeto e ver o led ser acionado pelo blynk.
No próximo artigo vou ensinar a ler esses valores e colocar em um banco de dados e também uma maneira de economizar naqueles custos de energia de displays do projeto 🙂
Até a próxima.